
Animated GIFs are used everywhere online nowadays, from articles to social media and even message board systems, such as Discord. Messaging apps, like Whatsapp, also have access to animated GIF providers, such as Giphy, enabling people to select funny animations, be it of cartoons, memes or clips from films, that can be used to express how they’re feeling or as a reaction to something that’s been said.
When it comes to SEO and optimising animated gifs, some people may be wondering where to start. Animated gifs, in their nature, can be quite large files and this does not help when trying to optimise a webpage that has a GIF embedded within it.
If you’re looking to reduce the file size of an animated GIF to speed up your webpage, here are a few things to consider.
Reduce GIF Dimensions
How big is your animated GIF? I’m not talking about file size, but the actual dimensions of the animated gif. Treat it like an image when optimising a website. If it doesn’t need to be as big as is then you’ll want to resize it. It’s no benefit to your webpage if a GIF is 1000px x 1000px and is only being displayed in a sidebar at 250px x 250px. Resize it to the maximum width and height you need it to be, just like you would with an image. Using inline or CSS stylesheet instructions to reduce a huge GIF to something much smaller isn’t the best way to do things.

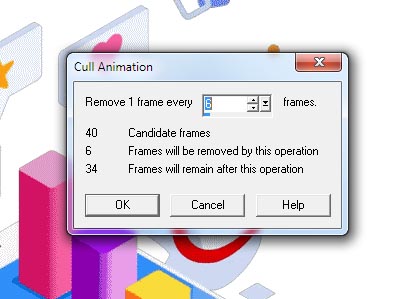
Cull frames in an animated GIF
Cut the Number of Frames
An animated GIF is essentially a series of still images put together to make an animated image. The more stills, referred to as frames, within an animated GIF, the larger the file size will be. Therefore, if you’re looking to trim down the kilobytes, open the GIF in an editor (I use Jasc Animation Shop) and start to reduce the number of frames.
Depending on which editor you use to do this, you can usually instruct the software to delete a frame every so often, for instance drop every 6th frame. The number you choose will depend on how many frames are within your GIF and how many you’re happy to drop. A gif that has a fluid animation but few frames to start with may turn juddery if too many frames are cut so keep this in mind when making your selection.
After culling every nth frame, play your animated gif and see how it looks. Keep repeating the process until you’ve deleted as many frames as you possible can without turning the animation into a jerky mess.
Reduce The Quality
Like image and video, you can alter the quality of an animated gif using your editing software which will impact the filesize of your gif.
An animated GIF set at the highest quality will be quite large in file size so try reduce the quality output to see if you can get away with it not being quite as sharp.
Depending on your use of the animated gif, you may be able to reduce it as low as a 6/10, but it all depends on the content of the gif itself. If it’s been converted into a gif from a video and it’s for a fashion website, then you’ll likely want the quality to be the best it can be so you may only be able to drop it down a notch. If the gif displays something where high resolution isn’t as important, then you can drop the quality further.
As with the above recommendation, try exporting the gif at different qualities to compare. Some softwares will show you a preview of what the quality selection will look like before hitting submit whilst others you may need to export first. You can always press undo if you don’t like what you see and need to adjust further.
Colours
The number of colours used in an animated gif has an impact on its filesize. For instance, a gif that uses only two colours will be smaller to an identical gif that is using a full range of colours. If you’re able to reduce the number of colours in your gif, then this can sometimes help. However, in most cases doing so isn’t an option as it affects the content on display in the gif.
GIF Compression
You can use software available online to compress animated GIFs to reduce their file size without any visible drop in quality. The results will often vary depending on the software you use.






0 Comments